Pour évaluer la qualité de l’expérience utilisateur proposée par une interface web, l’une des méthodes consiste à la mettre à l’épreuve d’une série de critères dont la pertinence se base sur l’expertise et l’expérience. C’est le principe de l’évaluation heuristique, une technique formalisée pour le web il y a plus de 25 ans !
Il y a plus de 25 ans, Jakob Nielsen a listé 10 critères utilisables pour réaliser l’évaluation heuristique d’une interface web. Très connus, ces critères sont rappelés dans un article publié sur le site internet de Nielsen Norman Group, la société américaine de conseil en interface utilisateur et expérience utilisateur, fondée en 1998 par Jakob Nielsen et Don Norman. Intitulé 10 Usability Heuristics for User Interface Design, cet article date d’avril 1994 ! Pourtant, il reste une référence du genre pour toutes celles et ceux qui veulent utiliser la méthode heuristique pour évaluer la qualité d’une interface web (c’est d’ailleurs l’article le plus populaire du site). Bien sûr, comme le rappelle aussi son auteur, cette liste ne se substitue pas à une analyse plus poussée ni même à une liste de directives détaillées et formalisées (guidelines). Il s’agit d’un outil d’évaluation globale utilisable dans le domaine de l’expérience utilisateur (par exemple dans le cadre d’une démarche d’audit UX) au même titre que beaucoup d’autres.
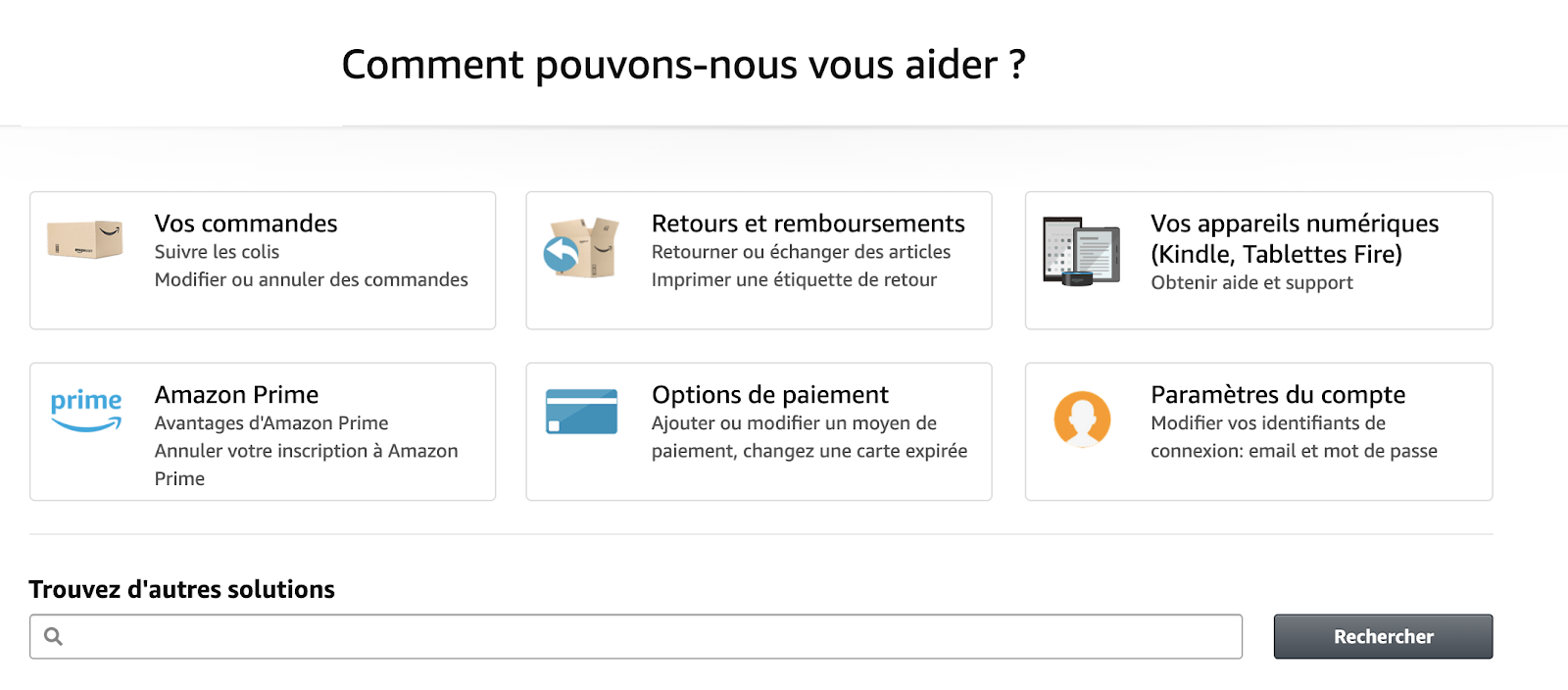
#1 Donnez du feedback à vos utilisateurs (“Visibility of system status”)
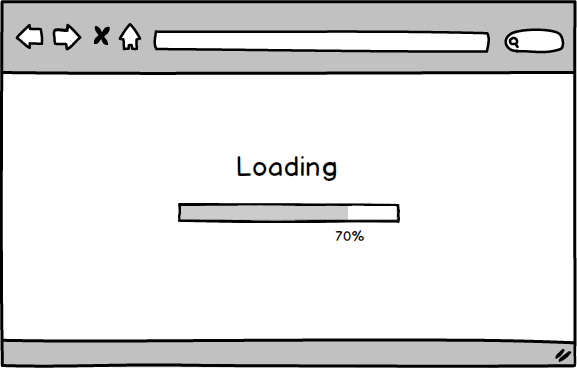
Concrètement, cela signifie que l’interface doit renseigner à tout moment l’utilisateur sur l’état des actions qu’il réalise sur cette interface. Par exemple, s’il a envoyé un formulaire, un message lui indiquant que ce dernier a bien été envoyé doit lui être ostensiblement signifié (par exemple avec un message texte). Même chose si l’utilisateur clique sur “ajouter au panier” ou “se connecter”, il doit être informé que cette action a bien été prise en compte et il doit “voir” concrètement cette prise en compte (par exemple avec un chiffre à côté de l’icône panier ou une barre de progression indiquant un chargement de page). Bien sûr, vos feedbacks doivent avoir du sens pour l’utilisateur et surtout être en rapport avec ses actions. Ainsi, inutile de l’informer que le CMS que votre interface utilise pour gérer le contenu a bien été mis à jour.
Signifiez à vos utilisateurs que ses actions sont prises en compte
#2 Utilisez les codes de la vie réelle (“Match between system and the real world”)
Ce critère estime qu’une interface est bien conçue à partir du moment où elle utilise les codes de communication que l’utilisateur emploie par ailleurs dans le monde réel (par opposition au monde digital). Donc si vous cherchez un intitulé de bouton permettant de faire une action précise, commencez par vous demander comment vous feriez pour faire comprendre cette action dans le monde réel.
Remarquez aussi que la transposition d’un monde à l’autre n’est pas aussi compliquée qu’on l’imagine. Un panier de supermarché et un panier virtuel représentent la même action (collecter des biens matériels ou virtuels en vue de les acheter). Remarquez aussi qu’au-delà des mots, les choix d’icônes ou les couleurs ont eux aussi une transposition dans le monde réel. Dans la nature, le rouge est assimilé au danger. Dans votre interface aussi un lien rouge devrait avoir une signification de ce type.
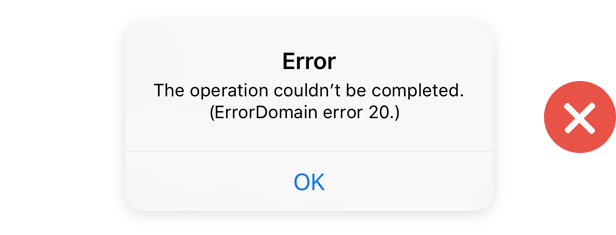
Un message d’erreur écrit dans un langage qui n’a rien de commun avec celui de tous les jours
#3 L’utilisateur doit pouvoir contrôler le système (“User control and freedom”)
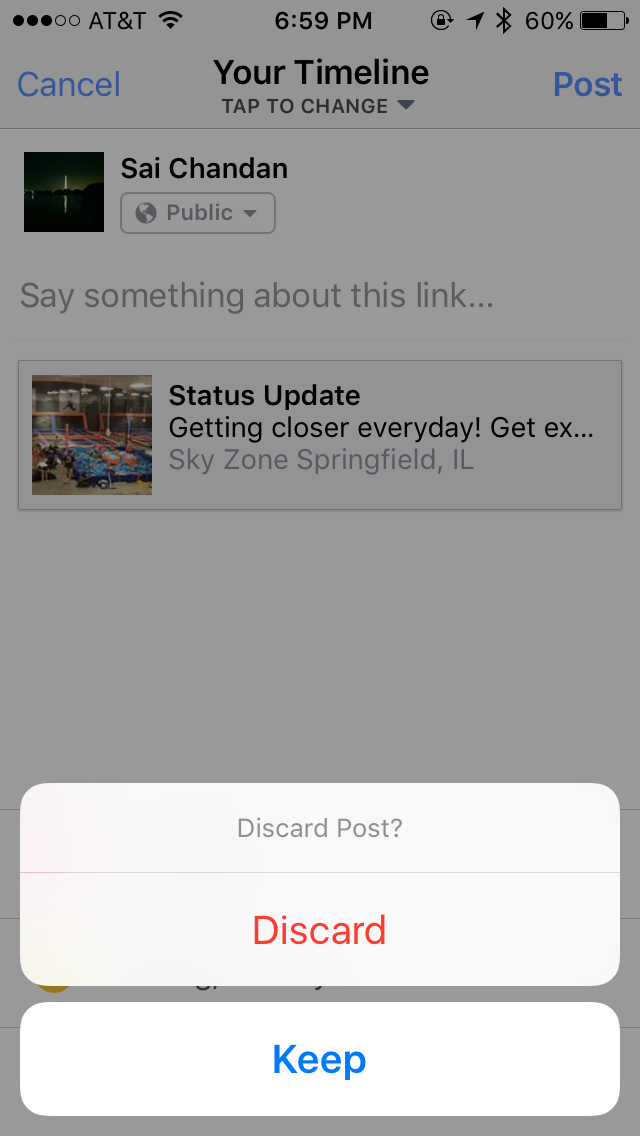
Une interface bien conçue est une interface qui permet à tout moment à l’utilisateur d’annuler une action ou de revenir en arrière. Ce critère intègre ce qu’on appelle communément le droit à l’erreur. En effet, un utilisateur a le droit de se tromper. Peu importe la raison, il convient de lui proposer des solutions lui permettant d’exercer ce droit à l’erreur. Comme par exemple la possibilité de vider son panier. Si vous ne le faites pas, il y a peu de chances que l’utilisateur revienne sur votre interface car il saura qu’il ne sera pas libre de ses actions.
Laissez toujours le choix à l’utilisateur de revenir en arrière ou d’annuler une action
#4 Ne vous éloignez pas des sentiers battus (“Consistency and standards”)
Depuis que le web existe, les utilisateurs ont développé un certain nombre d’habitudes d’utilisation plus ou moins immuables sur les interfaces. C’est ainsi qu’un certain nombre de normes ou standards se sont mis en place peu à peu, établissant une sorte de logique intrinsèque propre à toute interface. Exemple : un call to action sera matérialisé par un rectangle de couleur. L’icône pouce, popularisée par facebook aussi est devenue une norme pour indiquer qu’on aime un contenu. Respecter les grandes normes et conventions en vigueur, voilà le 4e facteur heuristique énoncé par Nielsen.
#5 Mieux vaut prévenir que guérir (“Error prevention”)
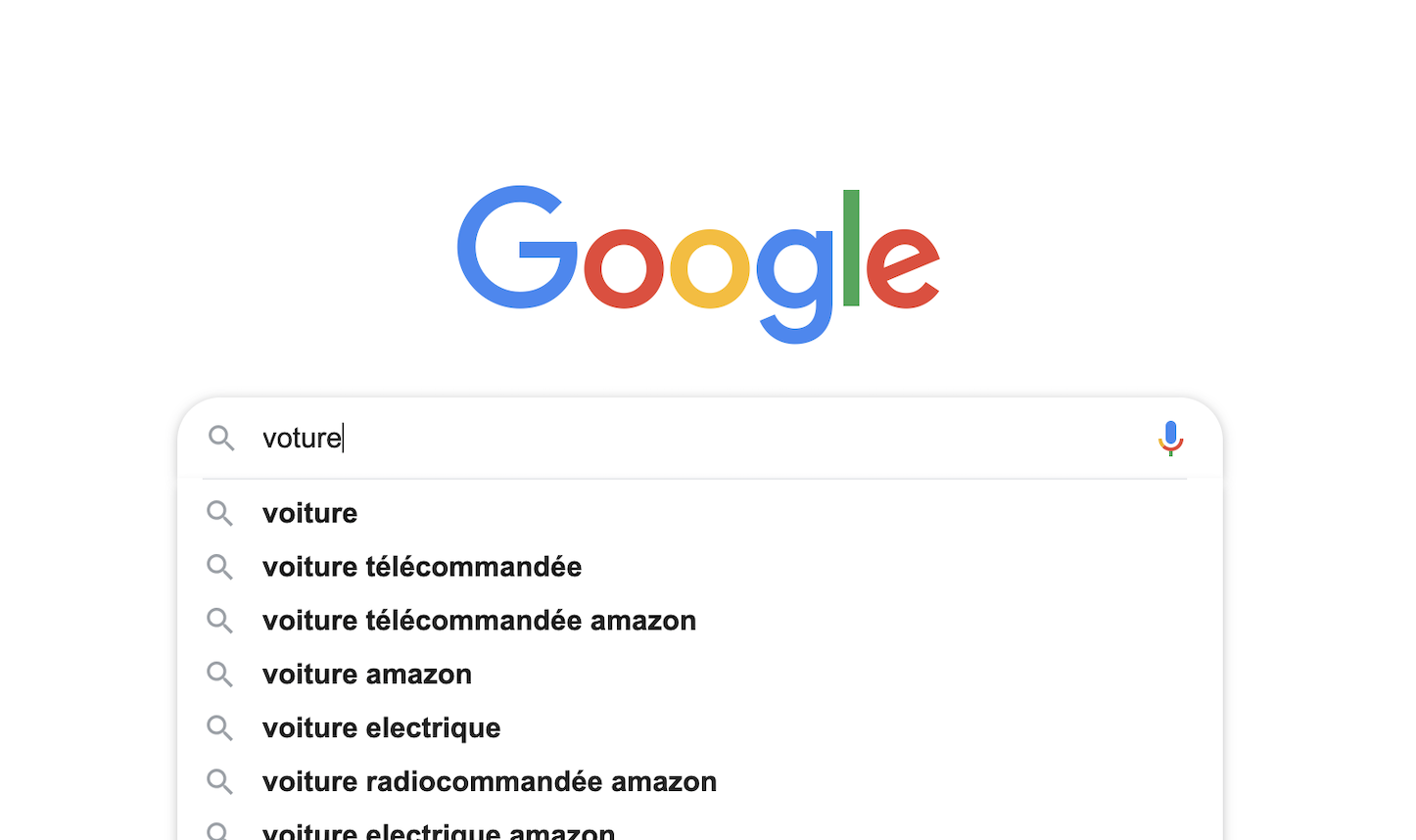
L’adage bien connu correspond à ce 5e critère qui veut qu’une interface web a tout intérêt à anticiper au maximum les erreurs de l’utilisateur avant qu’il ne les commette. Pourquoi ? Car en faisant cela, vous économisez le temps d’action de votre utilisateur, évitez sa colère ou sa frustration et au contraire augmentez sa satisfaction (et donc son envie de réutiliser votre interface). En proposant un système permettant de vous suggérer des requêtes prédéfinies, les moteurs de recherche anticipent par exemple les fautes d’orthographe des utilisateurs. Vous avez compris : ce 5e critère implique d’avoir testé son interface en long en large et en travers pour minimiser les scénarios contre productifs pour vos utilisateurs.
#6 La reconnaissance visuelle plutôt que la mémoire (“Recognition rather than recall”)
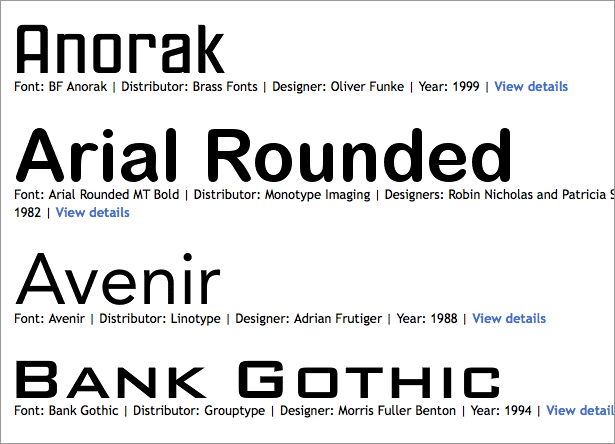
Pour bien comprendre ce principe, prenez le cas des listes déroulantes permettant de choisir une typo différente (par exemple sous Word ou Photoshop). Que remarquez-vous ? Le nom de chaque font disponible est écrite dans la typo correspondant. Au final, pour choisir sa typo, on se basera donc plutôt sur le rendu visuel de celle-ci plutôt que son nom propre. Appliquez ce principe à vos interfaces et vous verrez que vous gagnerez en utilisabilité. Là-encore, le principe d’économie de notre cerveau surgit dans ce 6e critère heuristique. Lorsqu’on est confronté à un groupe d’individus il est plus facile (plus économe) de reconnaître quelqu’un par son visage que de se souvenir de son nom.
#7 Adressez-vous au plus grand nombre (“Flexibility and efficiency of use”)
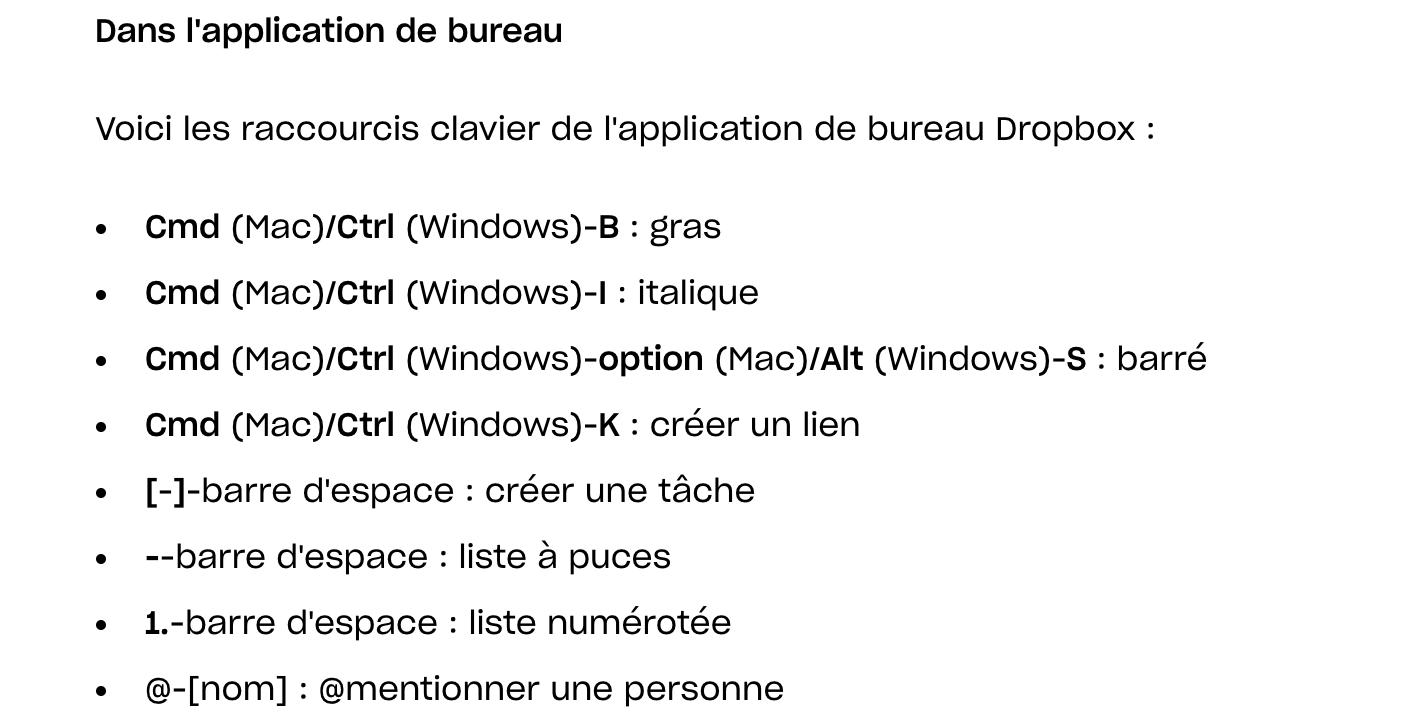
Tous vos utilisateurs n’ont pas le même niveau de compétences. Certains sont experts, d’autres à l’inverse débutants. Dès lors, il vous faudra proposer une interface qui répond à un niveau d’expertise large. Comment ? En offrant par exemple des options avancées pour les users experts. Ou encore des raccourcis claviers. Ils pourront ainsi exprimer leur niveau d’utilisation à hauteur de leurs compétences. Bref, concevez votre interface de manière flexible, avec des solutions qui s’adressent au plus grand nombre.
#8 Un design parlant et fonctionnel (“Aesthetic and minimalist design”)
“Communicate, don’t decorate”. Voilà le principe édicté par le 8e commandement heuristique élaboré par Nielsen. Que nous dit-il exactement ? Le design d’une interface devrait, autant que possible, s’affranchir de tout élément ou procédé graphique qui n’apporte aucune information utile pour l’utilisateur. En design, on appelle souvent tous ces éléments non pertinents du “bruit”. Ainsi, l’ajout d’une couleur sur un texte doit avoir du sens, c’est-à-dire que l’emploi de cette couleur précise à cet endroit précis contient une signification et n’a pas uniquement un sens esthétique. Si vous pouvez justifier les choix graphiques en termes fonctionnels, alors votre design est porteur de sens pour l’utilisateur. Et donc un bon indicateur de la qualité UX de votre interface.
Google ou l’expression du minimalisme fonctionnel par excellence
#9 Des messages d’erreurs clairs, visibles et porteurs de solutions
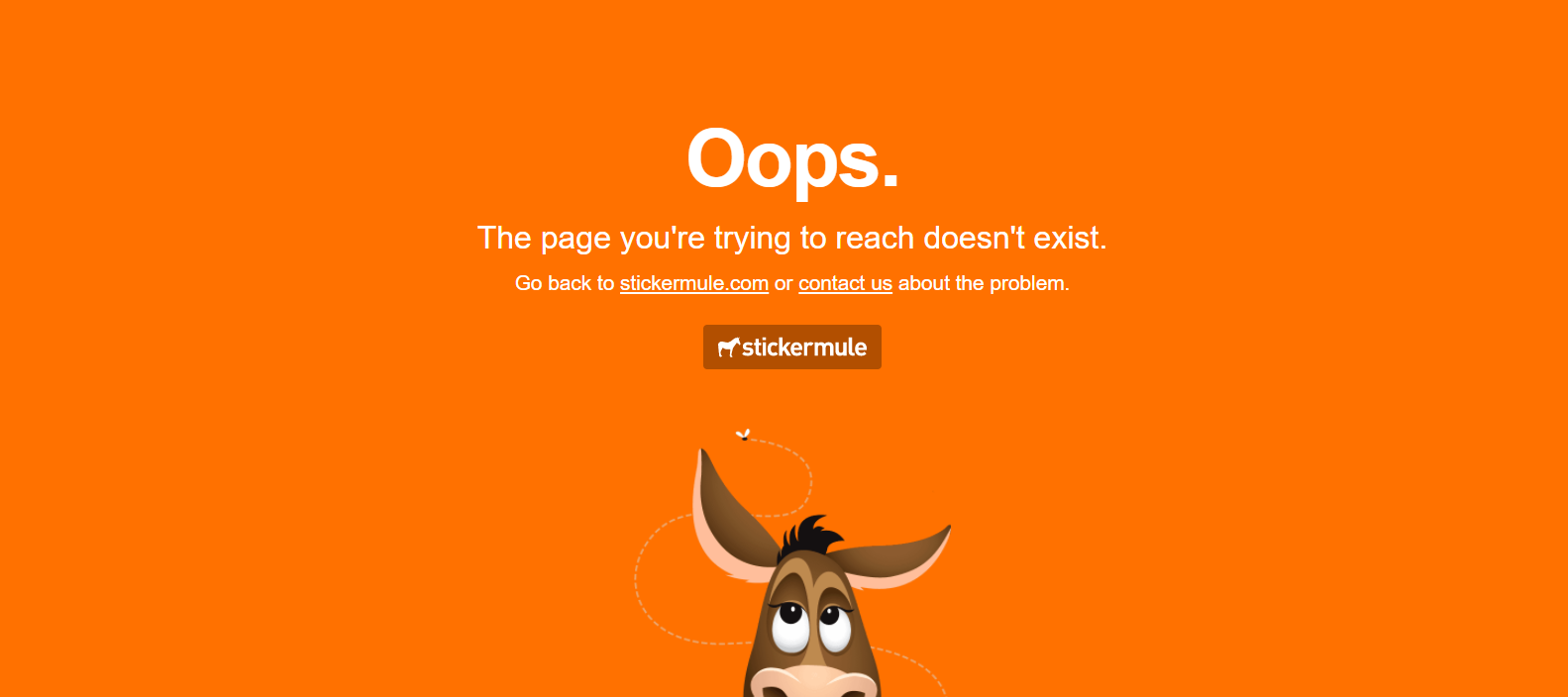
Malgré tous les efforts que vous déploierez pour gérer la prévention des messages d’erreurs, vous aurez obligatoirement des cas de figure où les messages d’erreur en question se poseront. Dans ce cas, le principe de base est d’indiquer clairement cette erreur à l’utilisateur en l’affichant de manière visible, dans un langage qui lui est compréhensible et enfin, en le guidant vers la façon de corriger cette erreur. Comme dans la vie, il est possible de signaler l’erreur de manière humoristique (ex : une page 404 créative) pour ne pas créer une émotion négative chez l’utilisateur. Et si vous lui expliquez la façon de corriger par lui-même son erreur, vous allez même susciter chez lui une forme de satisfaction.
#10 Proposez votre aide (“Help and documentation”)
Une interface bien conçue se doit de s’adresser au plus grand nombre, vous vous souvenez ? (cf. critère 7). Dès lors, une bonne interface devrait toujours comporter une partie Aide, même dans un monde idéal. Bien sûr, cela peut paraître fastidieux et lourd de proposer une telle solution mais là-encore, pensez aux utilisateurs égarés qui pourraient bien avoir besoin de potasser quelques conseils de prise en main par exemple. Beaucoup de possibilité existent en la matière pour rendre l’expérience la moins “pénible” possible. Par exemple, en proposant des tutos vidéos ou une FAQ.
Une question de bon sens !
A bien des égards, ces 10 critères heuristiques de Nielsen paraissent d’une simplicité déconcertante tant ils semblent découler d’un bon sens évident. Pourtant, on se rend compte que la plupart des interfaces web que nous utilisons satisfont rarement à tous ces critères et parfois même à moins de 50% d’entre eux. Ce faisant, il nous a semblé intéressant de nous rafraîchir la mémoire de manière en re-découvrant ces grands principes généraux de conception, sorte de 10 commandements de l’expérience utilisateur.