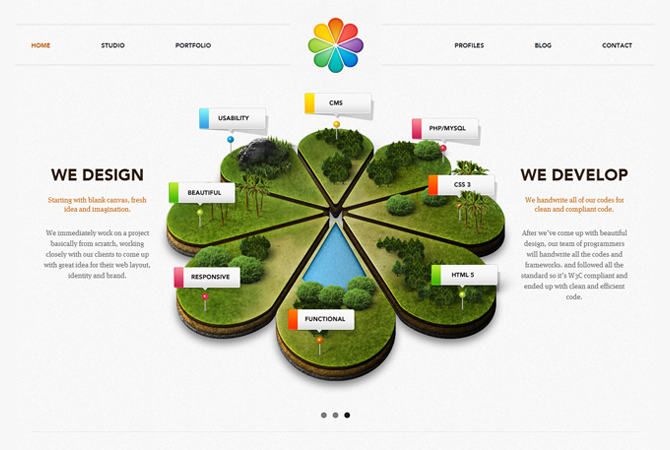
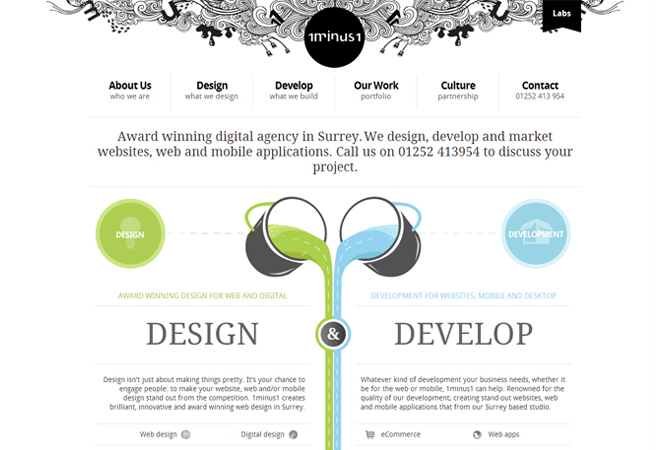
De prime abord, l’utilisation de la symétrie reste plutôt rare en webdesign. En général, les concepteurs s’orientent plutôt vers des interfaces clairement dissymétriques : logo en haut à gauche, zone de contenu principal à gauche, sidebar à droite, etc.
Et pourtant, ce que les mathématiciens définissent sous le nom d’automorphisme se retrouve partout dans la nature : les animaux, les plantes, les flocons de neige… alors pourquoi pas dans le webdesign ?
C’est aussi ce que nous rappelle l’incontournable Speckyboy. Après nous avoir parlé des formes géométriques il y a quelques jours, le site nous propose quelques exemples de créations graphiques utilisant la symétrie à bon escient.