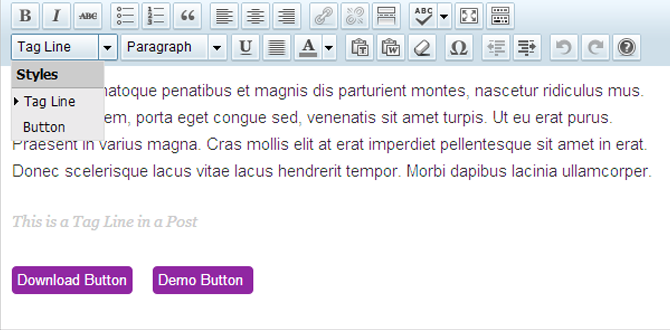
Aujourd’hui, on vous donne un petit truc pour rajouter des styles particuliers à l’éditeur visuel TinyMCE que vous utilisez sans doute pour votre site WordPress.
Pour rajouter des liens, des boutons ou encore des blocs de contenu, vous pouvez utiliser le plugin TinyMCE Advanced Professsional Formats and Styles.
Après l’avoir installé, il suffit de le configurer en précisant le répertoire de votre nouvelle feuille de styles (en fait le plugin va en créer deux) puis passer à l’étape de création de vos styles.
Vous allez voir, c’est tout bête et donc très pratique puisque vous n’avez pas à passer manuellement par le fichier functions.php de votre thème.
Enfin, rendez-vous dans l’éditeur WYSIWYG et vous verrez que les styles que vous avez créés apparaîtront dans votre barre d’outils, prêts à l’emploi !