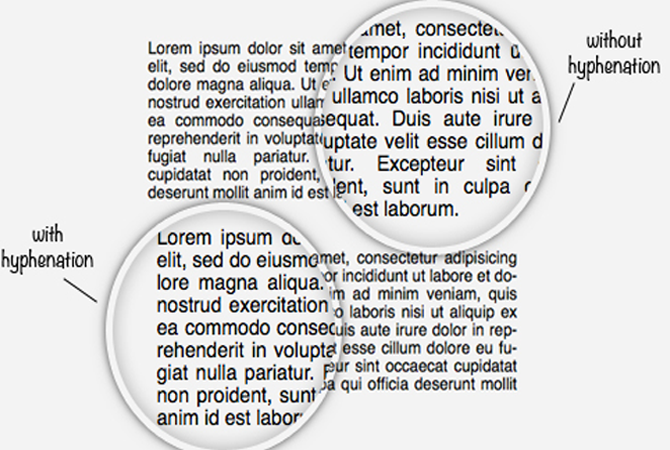
On parle beaucoup du CSS3 pour ses possibilités en termes d’interaction ou d’animation. Moins connues en revanche sont ses propriétés pour la mise en page d’un texte à l’écran. C’est le cas notamment de la fonction hyphens qui permet de gérer les césures, c’est-à-dire la coupure des mots en fin de ligne dans le cas d’un texte justifié.
Cela n’a l’air de rien mais en réalité, cette propriété CSS améliore grandement le confort de lecture. Comment ça marche ? C’est très simple comme l’explique ce petit tutoriel publié sur Hongkiat. Seul hic dans l’histoire : cette spécification n’est pas encore prise en charge par tous les navigateurs (dont Chrome notamment). Mais bon, soyez-en sûrs quand même : avec hyphens, les yeux de vos visiteurs vous diront merci !